Kun olet oppimassa web-suunnittelua, sinun kannattaa muistaa, että verkkosivustusten suunnittelu on hyvin samankaltaista kuin tulostussuunnittelu. Perusteet ovat kaikki samoja. Sinun on ymmärrettävä tilaa ja asettelu, miten käsitellä fontteja ja värejä ja laittaa se kaikki yhteen tavalla, joka toimittaa viestisi tehokkaasti.Katsotaanpa tärkeitä elementtejä, jotka menevät oppimisen web-suunnitteluun. Tämä on hyvä resurssi aloittelijoille, mutta jopa kokeneet suunnittelijat saattavat kyetä hioamaan joitain taitoja tämän neuvoja käyttäen. Hyvä web-suunnittelu on sama kuin hyvä suunnittelu yleensä. Jos ymmärrät, mikä tekee jotain hyvää muotoilua, voit soveltaa näitä sääntöjä verkkosivustoihisi. Web-suunnittelun tärkeimmät elementit ovat hyvä navigointi, tiivis ja tehokas sivu, työyhteydet ja ennen kaikkea hyvä kielioppi ja oikeinkirjoitus. Pidä nämä asiat mielessä, kun lisäät väriä ja grafiikkaa ja verkkosivustosi menee alkuun. Monet ihmiset ajattelevat, että verkkosivun ulkoasu on muotoilu ja monella tavalla se on. Ulkoasu on tapa, jolla elementit sijoitetaan sivulle, se on perustuksesi kuville, tekstille, navigoinnille jne. Monet suunnittelijat haluavat tehdä asettelunsa CSS: llä. Sitä voidaan käyttää myös elementtejä, kuten fontteja, värejä ja muita mukautettuja tyylejä. Tämä auttaa varmistamaan johdonmukaiset ja helppokäyttöiset ominaisuudet koko sivustolla. Paras osa CSS: n käyttämistä on se, että kun haluat muuttaa jotain, voit vain kääntyä CSS: n kanssa ja se muuttuu jokaisella sivulla. Se on todella liukas ja oppiminen käyttämään CSS voi päätyä säästää aikaa ja melko vähän hässäkkää. Nykyajan online-maailmassa on erittäin tärkeää harkita reagoivaa web-suunnittelua (RWD). RWD: n ensisijainen painopiste on vaihtaa ulkoasua riippuen sivun katselevan laitteen leveydestä. Muista, että kävijät katsovat sitä kaikilta pienoisilta työpöydältä, puhelimilta ja tablet-laitteilta, joten tämä on tärkeämpää kuin koskaan. Fontit ovat tapaa, jolla teksti näkyy verkkosivulla. Tämä on elintärkeä tekijä, koska useimmat verkkosivut sisältävät suuria määriä tekstiä. Kun ajatellut muotoilua, sinun täytyy miettiä, miten teksti näyttää mikro-tasolta (kirjasinlehdet, kirjasinperhe jne.) Sekä makrotason (tekstin paikannuslohkot ja koon ja tekstin muoto). Se ei todellakaan ole yhtä helppoa kuin fontin valitseminen ja muutama vinkki auttaa sinua aloittamaan. Väri on kaikkialla. Näin me pukeudumme maailmaanmme ja miten näemme asioita. Väri on merkitystä pelkästään "punainen" tai "sininen" ja väri on tärkeä elementti. Jos ajatella, jokainen sivusto on värimaailma. Se lisää sivuston brändi-identiteettiä ja virtaa jokaiselle sivulle sekä muita markkinointimateriaaleja. Värimallin määrittäminen on elintärkeä askel kaikissa suunnittelussa ja sitä on syytä harkita huolella. Grafiikka on hauskaa osa web-sivujen rakentamista. Kuten sanonta kuuluu, "kuva on 1000 sanan arvoinen", ja se on myös totta web-suunnittelussa. Internet on erittäin visuaalinen keskitaso ja silmäänpistävät valokuvat ja grafiikka voivat todella lisätä käyttäjän sitoutumista. Toisin kuin tekstissä, hakukoneilla on vaikea aika kertoa, mitä kuvaa on, ellet anna heille näitä tietoja. Tästä syystä suunnittelijat voivat käyttää IMG-tunnisteiden ominaisuuksia, kuten ALT-tunnistetta, sisällyttämään nämä tärkeät tiedot. Navigointi on, kuinka kävijät kävivät sivusta toiseen. Se tarjoaa liikkeitä ja antaa kävijöille mahdollisuuden löytää muita sivustosi osia. Sinun on varmistettava, että sivustosi rakenne (tietorakenne) on järkevää. Sen on myös oltava erittäin helppo löytää ja lukea, joten kävijöiden ei tarvitse luottaa hakutoimintoon. Lopullinen tavoite on, että navigointi ja linkit auttavat kävijöitä tutustumaan sivustoosi. Mitä kauemmin voit pitää niitä, sitä todennäköisemmin saat heidät ostamaan mitä myyt. Useimmat web-suunnittelijat haluavat työskennellä WYSIWYG: ssä tai "What You See Is What You Get" -toimittajia. Nämä tarjoavat visuaalisen liitännän suunnitteluun ja antavat sinun keskittyä vähemmän HTML-koodaukseen. Oikean web design -ohjelmiston valinta voi olla haaste. Monet suunnittelijat suosivat Adobe Dreamweaveria, koska ne ovat helppokäyttöisiä ja sisältävät lähes kaikki ominaisuudet, joita tarvitset. Se on kuitenkin edullinen, mutta käytettävissä on ilmainen kokeilu. Aloittelijat saattavat haluta tarkastella ilmaisia tai online-web-toimittajia. Näiden avulla voit tutustua web-suunnitteluun ja rakentaa hämmästyttäviä sivuja vähän tai ilman kustannuksia. Hyvän suunnittelun elementit

Web-sivun asettelu
Fontit ja typografia
Verkkosivuston värijärjestelmä
Grafiikan ja kuvien lisääminen
Älä alenna navigointiasi
Web-suunnitteluohjelmisto
Opi Web-suunnittelun perusteet
Beginning Graphic Design: Fundamentals (Heinäkuu 2025)
Sisällysluettelo:
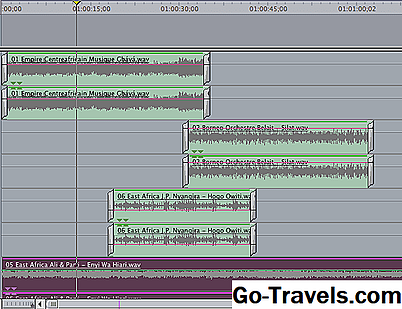
Final Cut Pro 7: n opetusohjelma - Opi ääntä Äänen editoinnin perusteet

Osa tämän oppitunnin osasta opettaa sinulle äänen muokkaamisen perusteet FCP 7: ssä.
Mikä on Web-suunnittelu: perusteet perusteet

Mikä on Web-suunnittelu? Hanki tosiasiat tämän johdannon avulla web-suunnittelun perustekijöihin ja sen eri osa-alueisiin.
Opi Web-sivustosi HTML-perusteet

Opi perus-HTML-sivustoosi täällä. Jos haluat luoda todella hyvän Web-sivuston, sinun täytyy oppia perus-HTML.




